Či už robíte stránky špeciálne pre mobily, alebo vytvárate responzívny dizajn (ktorý sa prispôsobí zariadeniu) narazíte na problém, že vlastne neviete, ako to bude na koncom zariadení vyzerať. Ja mám napríklad iba iPhone 4 a nemám tablet. Ako sa môžem usitiť, že moja stránka vyzerá dobre na Samsung Galaxy S4, iPhone 5s alebo novom iPade? Tento jednoduchý tip vám prezradí, ako nato.
Google Chrome – nástroje pre vývojára
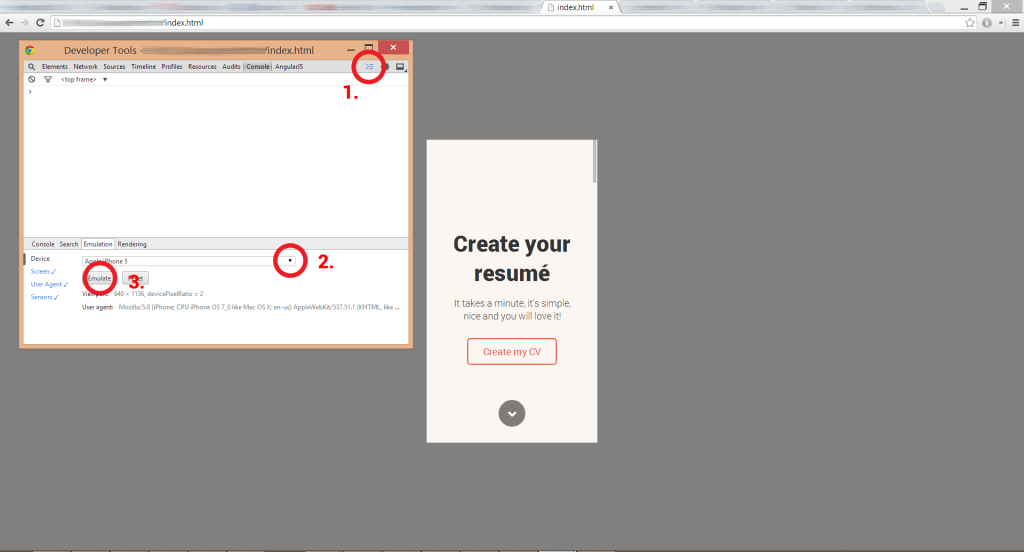
Možno ste to ani netušili, ale riešenie ste mali celý čas na očiach. Google Chrome totižto dokáže emulovať rôzne zariadenia, rôzne veľkosti displejov, dokonca môžete emulovať aj náklon zariadenia. Všetko to nájdete v Nástrojoch pre vývojára. K nim sa dostanete buď tak, že kliknete pravým tlačidlom myši a zvolíte poslednú možnosť “Preskúmať prvok”, alebo cez Nastavenia ->Nástroje -> Nástroje pre vývojárov (Ctrl+Shift+I), moja najobľúbenejšia metóda však je stlačiť F12.
V pravom hornom rohu si prosím všimnite tri ikonky, zprava – Pripnúť k oknu (to nás veľmi nezaujíma), Nastavenia a nakoniec “Enable drawer”. Po kliknutí na túto nič nehovoriacu poslednú ikonku (prvú zľava), sa vám dole objaví nový panel. Zvoľte kartu “Emulation”, vyberte si zariadenie a kliknite na “Emulate”. Odporúčam ešte refreshnúť stránku, aby sa poslali aj správne hlavičky na server (a teda server zaslal verziu pre dané zariadenie). A to je všetko, verím, že tento krátky tip vám ušetrí veľa času a hlavne peňazí.